给手机视频加背景音乐 网页背景音乐的添加方法
在现代社会中随着科技的不断发展,手机视频和网页背景音乐已经成为我们生活中不可或缺的一部分,给手机视频加背景音乐和网页背景音乐的添加方法也因此备受关注。无论是在社交媒体上分享自己的创作,还是在网页设计中增加音乐元素,这些方法都可以为用户提供更加丰富多样的视听体验。很多人对于如何给手机视频和网页添加背景音乐感到困惑。接下来我们将介绍一些简单易行的方法,帮助大家轻松实现给手机视频和网页添加背景音乐的愿望。
网页背景音乐的添加方法
具体步骤:
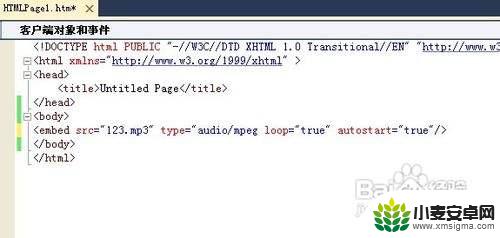
1.在编写网页的过程中,如果想给网页插入背景音乐。只需要在代码中加入一个标签,其中是音乐文件。具体代码如下:<embed src=音乐地址 width=100 height=50 type=audio/mpeg loop="true" autostart="true">
代码说明:
支持的音乐格式: wma、mp3、rm、ra、ram、asf,;
width和height表示播放器宽度和高度;
autostart="true"表示自动播放,为"false"表示不自动播放; loop="true"表示连续循环播放,loop="false"表示不循环播放; loop也可以设为一个整数,比如loop="3",表示音乐循环播放3次。


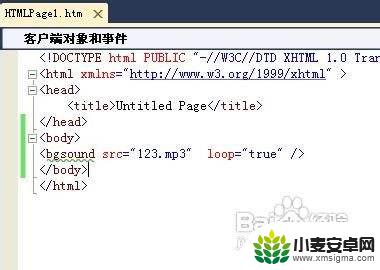
2.也可以通过bgsound标记来为页面插入背景音乐。 使用时只需要在网页代码中插入<bgsound/>标记来实现。具体实现代码如下:
<bgsound src=背景音乐地址 loop=-1>
src=为文件地址(支持mid、mp3、wma等合适)。
loop=循环次数,-1代表无限循环。


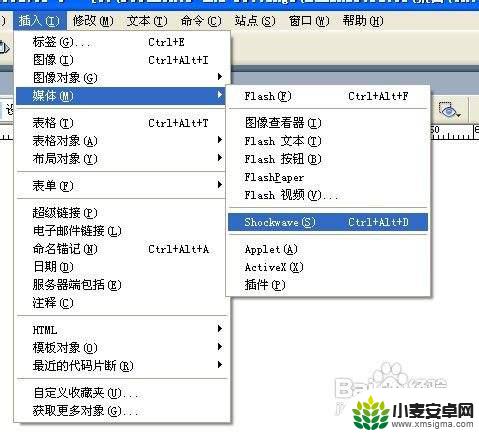
3.采用可视化编辑器能够显著的提高网页的开发效率,例如Dreamweaver网页编辑软件已成为当前十分流行的可视化网页编辑器。在该软件中插入背景音乐十分简单。如果想要插入背景音乐时,只需要点击“插入”—“媒体”—“Shockwave”。在弹出的“打开文件”对话框中选择要作为背景音乐的文件,点击确定即可完成添加操作。


以上就是给手机视频加背景音乐的所有内容,如果你遇到这种情况,你可以根据小编的步骤来解决,这个过程非常简单快速。